|
Has your once vibrant, welcoming website turned into a zombie apocalypse horror? A badly designed and/or maintained website can cause your business terrifying nightmares and have your customers running for the hills! But don’t despair, we can help you create a spellbinding site that has customers flocking to your homepage - and send the ghosts and goblins back underground where they belong! Death by Design
When did you last have a website redesign? If your website is ageing and tired your customers will notice- from out of date images to unreadable typefaces that are too small - if you haven’t had a refresh in the last 3 years then there is every possibility that your website could do with an overhaul. Research tells us that visitors make a decision on the visual appeal of your website within 50 milliseconds of visiting, so you need to make sure your design is top-notch! Content that gives you the Creeps Is your content engaging? Can your visitors find what they’re looking for quickly and easily? Make sure your content is up to date, relevant and informative but take care not to overload each page with mountains of written text- visitors will be put off if they have to scroll through reams of information. Torturous Loading Times Slow loading web pages are a sure fire way to lose your visitors. Check the loading speed as 40% of visitors will leave your site if it takes longer than 3 seconds to load. Slow websites can be caused by a number of issues including images and videos that haven’t been optimised or an outdated content management system (CMS). Chills at the Checkout If you have an ecommerce website you might be losing customers if your checkout system is awkward, overcomplicated or unnecessarily lengthy. Try your checkout for yourself- is it easy and quick to go from basket to completed purchase? If not, why not? Offer a number of payment options- there’s nothing more annoying than completing all your details only to find out you can’t pay with your preferred payment option. Loathsome Links Bad links will drive your visitors loopy! Not only will it make you look unprofessional it will undoubtedly cost you your customers. Check all your links are working and taking your visitor to the correct pages- if they’re broken get them fixed! Do you need help bringing your website back from the dead? Contact us for a FREE website audit.
0 Comments
If you haven’t updated your website in a while you could be losing yourself potential customers. A recent survey showed 81% of internet users are put off if a website hasn’t been updated with 39% saying they might not progress with a service or product if the website is tired, old and not user friendly. So how do you know if it’s time to update your website? You need to keep in mind that in many instances your website is the first thing potential customers will see about your business. Ask yourself- does it give an insight to your business and what you have to offer? Have you seen a drop in conversions? Are you getting many leads? Is your website easy to navigate and mobile friendly?
If you answered no to any of those questions then it’s probably time to have a refresh. Fresh new look, fresh new customers If your site is out of date and doesn’t reflect your current products and services you may be missing out on potential customers. A sleek, clean design which is user friendly will attract visitors who will convert to customers. A new website is a great time to reach out to those missed conversions. Employing a designer to help you with the website design will ensure you get the look you want without the stress of trying to figure it out yourself. Analyse the data Getting to grips with website analytics can seem daunting but it's pretty vital if you want to make any improvements to your current website and it’s performance. Make it a priority to get an understanding of your numbers and ensure you use the information when redesigning your website. Update your content and contact details:
Make it a priority to get a website refresh if you haven’t had one for some time, especially if you’ve noticed any glitches or it’s slow to load. For more help and advice get in touch with Creative Remedy for a FREE Website Audit. What can you do to get more sales through your website? If your goal is to increase the amount of sales you are getting through your website then there are a few simple steps you can take. Try looking at your website as if you’re seeing it for the very first time. Is it inviting? Does it encourage you to find out more about the products or services available? Does it look tired and in need of an update? We’ve put together a helpful list of tips to get the most out of your website and hopefully increase those online sales:
Once you’ve ticked all those boxes the sales will come flooding in, right? Well no, unfortunately it’s a bit more complex. Once your website is fine-tuned and your marketing plan is updated there's still more work to be done to improve customer engagement to ultimately increase sales. This is where a marketing funnel can really make a difference.
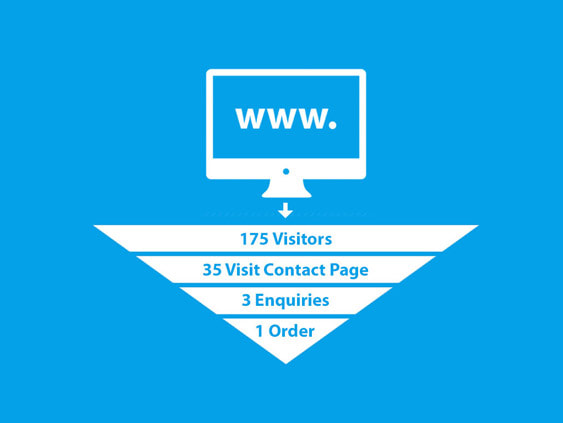
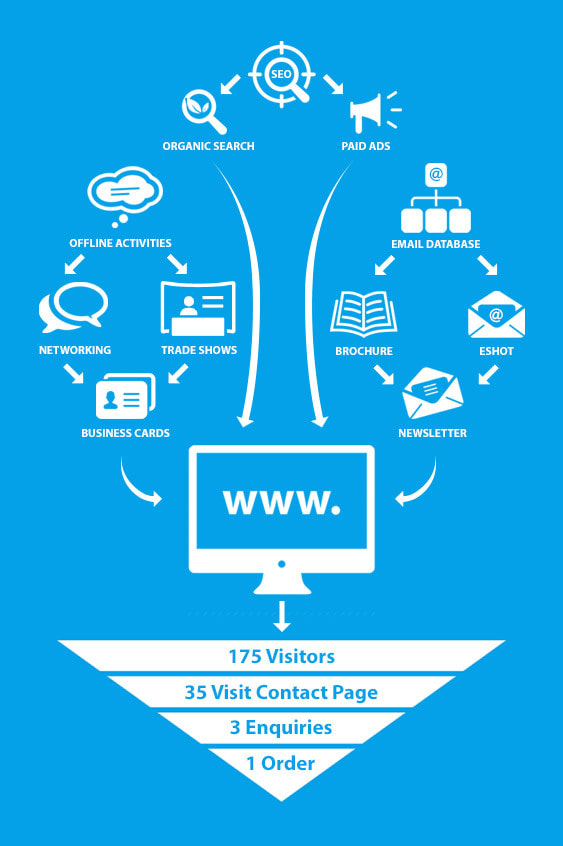
What is a Marketing Funnel? It might surprise you to learn that only a small percentage of sales happen the first time a customer visits your website. Just being aware of your products and services isn’t enough and all customers will go through a personal journey before they finally decide to make a purchase. A marketing funnel is simply a way to analyse this customer journey and understand how and when you can help convert the sale. Your many and varied marketing channels all have the same aim... to lead the customer to your website and bring customers on-board. Every customer or potential customer that visits your website goes through their own unique journey before they engage with you for a service or make a purchase. Understanding that journey is difficult and sometimes the only way to find out is to ask the customer through research eg. feedback questionnaires, emails and speaking to your customers. This marketing funnel infographic gives an example of a typical customer journey. Attracting customers to your website There are many ways to draw customers to your website, such as email marketing, social media and Google Ads but it’s also important to remember that customers are heavily influenced by other aspects of your website such as design, user experience (make sure it’s easy to navigate), call to actions, relevant content and mobile optimisation. But, as you know, just getting the potential customer to the website isn’t enough, what you want is for the customer to take the next step:
What you can do to help a potential sale Get yourself acquainted with the granular details with your print and digital marketing, know your numbers! You can do this through understanding the data in your Google Analytics account or social media insights. To really improve your customer experience you need to put yourself in their shoes, start simple, take a look at your website - what can you change on your home page or a landing page to pull more customers in? Need some support to understand your Google Analytics data or social media insights? Book a FREE Health Check. In this competitive digital age just enticing users to visit your website is hard enough but how can we get them to stay? It’s paramount to know all the tools and tricks you have at your disposal in order to drive engagement and user experience and ultimately keep them coming back for more! Always have the end user in mind:
Why would you need to do this? Anything that can help improve user experience, engagement and stop users moving on is going to have a lasting impact on your business. The steps you take now can save you time and money in the long term, boost sales; automate some of your business processes and create a loyal customer base. What is available? Regardless of what platform your website uses, website automation and functionality is available but not limited to:
It’s always a great idea to chat with your designer about your website. They will have some great ideas for how to boost engagement and build a functional web strategy. Business Overview Equilibrium Yoga and Wellbeing Centres are situated in Peterborough and Huntingdon offering inspiring, peaceful and serene spaces to practice yoga and mindfulness-based disciplines. Their premises are modern, clean and have amazing underfloor heating, during lockdown they adapted quickly and still offer online classes. They provide a whole host of treatments and therapies to help you heal, relax and unwind. Equilibrium Yoga offer all styles of yoga and cater for inquisitive beginners and those who would like to have a sweaty, intense and very physical yoga practice. I think the biggest difference has been Creative Remedy's advise on social media and a sense of accountability to them. They have kept me on track with the marketing when otherwise I would have de-prioritised it. Case StudyProject overview:
What we wanted to achieve: We wanted bring our website up-to date and to improve on our overall marketing. Our existing website was built in 2015, technology moves on and it was performing a little slower than we wanted. With Covid-19, Lockdown and moving out entire class schedule online we needed customers to find and join our classes quickly. We wanted to promote our therapies and treatments easily. How could Creative Remedy help? They needed a website refresh to improve the overall design, user experience and help customers find content easily. Website lifespans are around 3 years before technology moves on, their website was out-of-date and needed a refresh. We looked at their aims and objectives and set to work. Googles algorithm is always being updated, we wanted to ensure the way their website was built is future proof and easy to update. You’re a dream to work with! Responsive. Responsible. You listen well and you understand our business. You took into account our current financial situation because of Covid-19 and were flexible. You have also been supporting us amazingly well over all the years. I feel very grateful to you. Outcome: We removed the scrolling image banners and replaced them with static graphics to promote classes, treatments and therapies. Call to actions 'Book Now', 'Register' and 'Login' has reduced admin time and given customers more control. Insights from Google Analytics have shown since the refresh the website has received a 65% increase in website visitors, users are staying on the website longer and navigating to more classes, treatments and therapies. The design has consolidated our brand. TestimonialCreative Remedy is an excellent company who listen to your needs, they have an excellent response time and deliver what they promise. I would highly recommend Creative Remedy. |
PrescriptionMedicated news to revive you and your business. Categories
All
Archives
December 2023
|
Get Connected
Visual Treatment and Cures |
Email Newsletter RemedyReceive a monthly prescription of Email Newsletter Remedy.
|
FREE Consultation
|
Contact
Our Team
|
© Copyright Creative Remedy 2023 | Terms & Conditions of Sale | Terms of Use | Privacy Policy | Cookie Policy
Creative Remedy provide a wide range of visual treatments and cures: Website Design & Website Development, Marketing & Digital Marketing, Logo Design & Branding, Email Marketing, SEO & Blogs & Content Creation, Social Media and Other Ailments in Peterborough and greater Peterborough, Cambridgeshire.







 RSS Feed
RSS Feed









